Инструменты разработчика?
Инструменты разработчика Индустрия разработки не стоит на месте и развивается с каждым годом. Возникает все больше способов облегчить свою работу или ускорить ee с помощью разных инструментов. За годы работы у нас выработался свой список must have инструментов, которыми мы бы хотели поделиться. Так как мы занимаемся web разработкой, то часть инструментов будут заточены под нее. Большую часть времени мы проводим в 3 различных окружениях, которые бы хотелось улучшить - это консоль, он же терминал, браузер и ide (если что, то у нас решения от JetBrains). Итак, погнали.
I3 Ссылка на заголовок
Тайловый менеджер, который позволяет практически полностью отказаться от использования мыши. Представляет собой набор рабочих столов, на которых открываются окна с программами. Все управление происходит с клавиатуры с помощью хоткеев. За счет того, что нет никаких анимаций переходов между окнами, рабочие столы переключаются мгновенно. Обычно столы формируются по группам программ, которые там запущены. 1й стол - терминал, 2й стол - браузер и ide, 3й - все для общения - slack, telegram, почта и тд. По началу кажется, что использование i3 не удобно, но понимание удобства приходит через пару дней. Пока не встречал ни одного человека, который бы добровольно ушел с него. Имеет 1 огромный минус - не работает на macOS.
Orgalorg Ссылка на заголовок
У нас есть много контейнеров и удаленных серверов, на которых необходимо сделать одно и то же действие одновременно. Можно его сделать с помощью playbook в ansible, а можно воспользоваться orgalorg. Orgalorg - инструмент для параллельного выполнения команд на удаленных серверах через ssh. Имеет понятную документацию, конфигурируется через наборы флагов, может выполнять команды из под sudo. Список серверов может брать из текстовых файлов и можно формировать конвейер (pipe) из команд.
orgalorg -x -p -o user@server1 -o user@server2 -o user@server3 -C 'grep -q -W byline "^(POST) .*" -d any host'
echo 'srv1\nsrv2' | orgalorg -u root -k ~/.ssh/id_rsa_production -yx -s -C 'date'
ZSH (Oh-my-zsh) Ссылка на заголовок
Одна из современных командных оболочек unix, использующаяся непосредственно как интерактивная оболочка, либо как скриптовый интерпретатор. ZSH является расширенным bourne shell с большим количеством улучшений. К оболочке ZSH имеется дополнительная надстройка Oh My Zsh, которая делает ее еще более красивой и функциональной. Поддерживается множество тем оформления терминала, большое количество плагинов и возможность кастомизации терминала под свои нужды. Самая мощная по возможностям тема - Powerlevel9k.

Alias-tips Ссылка на заголовок
Zsh поддерживает очень большое количество плагинов. Он же предлагает большое количество алиасов на команды, которыми мы пользуемся каждый день. По факту, большинство алиасов становятся стандартными для повседневной работы. Чтобы быстрее быстрее их все запомнить.

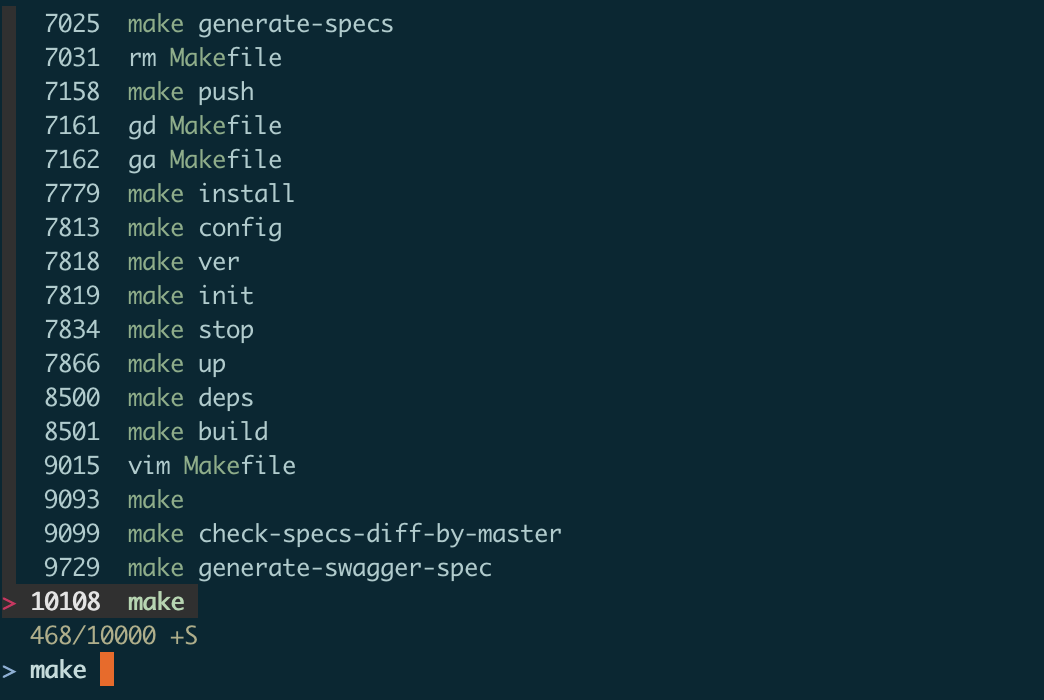
FZF Ссылка на заголовок
Как часто вы пользуетесь рекурсивным поиском в терминале? Ведь не возможно помнить все команды, которые вы когда-то выполняли а навигация по history оставляет желать лучшего. Сочетанием CTRL+R запускается стандартный поиск выполненных команд по history. Однако, он не очень удобен, потому что ищет по полному совпадению. На помощь приходит FZF - command line fuzzy finder. FZF представляет возможность нечеткого поиска в стиле UNIX: умеет быстро и относительно хорошо искать по строкам, которые передали ей на вход, и интегрироваться с другими программами. Он подменяет собой стандартный хоткей CTRL+R и ускоряет работу с командной строкой в разы.

Autojump Ссылка на заголовок
Вы навигируетесь по файловой системе с помощью командной строки? Насколько часто возникает ситуация, когда вы не помните полный путь до папки и мучительно вспоминаете, где же лежит у вас проект? На помощь приходит autojump. Очень мощный инструмент, для навигации по файловой системе. Он запоминает те папки, в которые вы попадали с помощью команды cd. После этого достаточно просто нажать j и начать писать буквы, которые были в пути до нужного места. Autojump сам перенесет вас в наиболее релевантную папку.
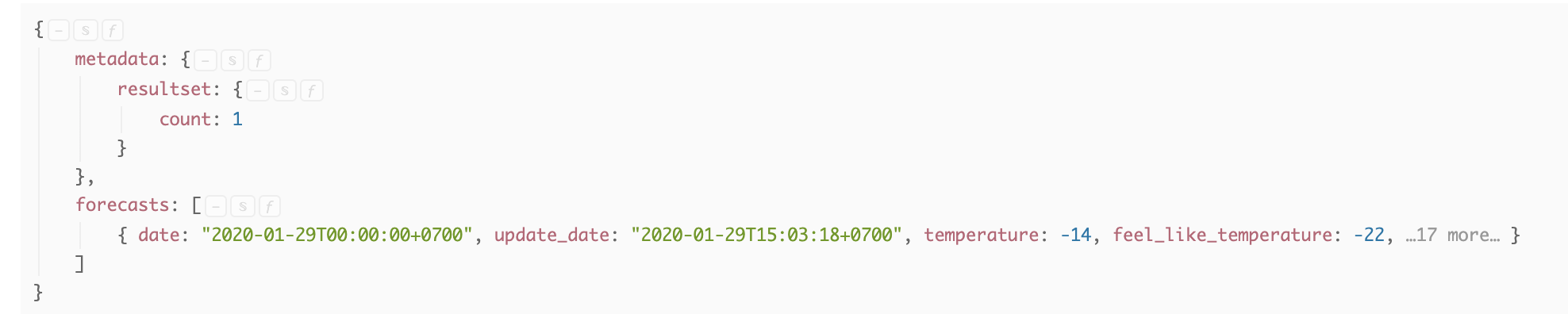
JsonDiscovery Ссылка на заголовок
При разработки разных api чаcто приходится иметь дело с форматами ответа типа json. Денис Колесников сделал экстеншн для chrome, который облегчает работу с json. Он показывает json в виде дерева с подсветкой, облегчает копирование отдельных элементов и не требует наличие интернета для работы. И вообще, он очень удобный 🙂

А какие интересные инструменты используете вы?